En la anterior entrada, «¡Mamá! ¡Quiero ser bloguero!» vimos como crear un blog WordPress en 5 minutos (y nos sobraron 4). Ahora, una vez que ya tenemos un blog, vamos a configurarlo para poder empezar a publicar.
Lo primero que tenemos que hacer es acceder al backend de WordPress escribiendo detrás del nombre del blog la palabra wp-admin. Por ejemplo, en nuestro caso creamos el blog http://rsanjoseo.wordpress.com, habrá que acceder mediante:
https://rsanjoseo.wordpress.com/wp-admin
Desde que allá a principios de los 90 empezara a impartir cursos de MS-DOS, AutoCAD y ofimática, nunca me ha gustado crear un manual exhaustivo. He preferido orientar los primeros pasos de forma sólida y enseñar a localizar el resto de información. Para aprender algo, la mejor forma es hacerlo. No voy a proceder aquí de forma distinta.
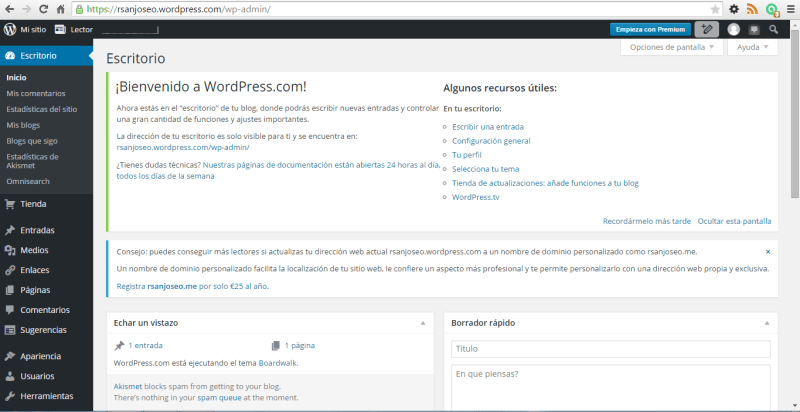
Una vez identificado con tu usuario y contraseña verás una pantalla similar a ésta:

Si observas la columna de la izquierda, existen varios apartados que te permitirán configurar el sitio y crear las páginas estáticas y entradas del blog. De todas ellas vamos a usar algunas asiduamente y otras prácticamente, sólo para la configuración.
Configuración (o Ajustes)
El apartado de configuración (también puede aparecer como ajustes), nos permite definir el funcionamiento de WordPress en muchos aspectos:
- General, nos permite definir el nombre del blog, una descripcion corta de lo que trata, la zona horaria y el idioma.
- Escritura, Lectura y Comentarios permiten establecer ciertos parámetros de funcionamiento del blog. Lo mejor es revisarlos y probar.
- Medios nos permite definir cómo tratará WordPress los distintos contenidos como imágenes, vídeos o podcasts.
- Las opciones disponibles variarán dependiendo de los widgets que hayamos instalado en nuestro WordPress.
En estos momentos posiblemente estés pensando… «Perdona, ¿qué leches son los widgets?«. Hasta es posible que te cueste pronunciar la palabreja 🙂
¿Qué es un widget?
Un widget es una pequeña aplicación diseñada para funcionar dentro de WordPress. Bueno, hablamos de un widget para WordPress. Existen widgets pensados para funcionar con otras plataformas CMS, como por ejemplo para Prestashop, Magento o Drupal. Llámalo widget, plugin, módulo,…
Plugins
Existen muchísimos widgets (gran parte de ellos gratuítos), que incrementan la funcionalidad de WordPress, por ejemplo, para poder compartir contenidos con las redes sociales, poner una barra de búsqueda, conectar con otras aplicaciones o sencillamente para poner el dichoso mensaje de «Este sitio utiliza Cookies«.
La mayoría de estos widgets tienen opciones de configuración que se pueden establecer desde este apartado. Hay quién distingue widget de plugin diciendo que un plugin suele tener sólo configuración interna y no visible, mientras que un widget muestra contenido en un trozo de pantalla (por ejemplo una ventana con las últimas entradas del blog o una barra de búsqueda). Yo no me preocuparía mucho de diferenciarlos pues el uso es prácticamente el mismo.
Os paso la relación de plugins que he instalado en el blog para poder empezar a funcionar por si os sirven de ayuda:
- Aviso de Cookie de dFactory. Es el encargado de mostrar el mensaje de «Este sitio utiliza cookies».
- Share Buttons de AddToAny. Añade los botones de redes sociales para que los lectores puedan compartir los mensajes en sus redes sociales. Por favor, pruébalo. 😉
- Simple WP Sitemap de Webbjocke. Nos crea en tiempo real un Sitemap del blog, por lo que se puede indicar a los buscadores para que conozcan el sitio completo y les facilite su indexación. Mira en https://www.rsanjoseo.com/sitemap.xml, no es vistoso, pero es lo que el buscador necesita para conocer todo el contenido del blog e indexarlo rápidamente.
- WordPress Social Login de Miled. Para que la gente colabore es recomendable facilitarle la vida. Con este módulo el usuario puede usar sus redes sociales para no tener que darse de alta, realizar comentarios y participar en el blog.
No he realizado ninguna búsqueda exhaustiva. Sólo he buscado lo que necesitaba y es lo que he encontrado y probado. No he buscado más porque me han funcionado bien y con esto me ha parecido suficiente para empezar a trabajar.
El último es el más complejo porque requiere configurar aplicaciones en cada red social, pero con el resto no deberías de tener problemas. Si tienes dudas deja un comentario y lo vemos.
El sitio wordpress.com no permite la instalación de nuevos plugins, por lo que hay que conformarse con los que aparecen en la opción Apariencia / Widgets. Para mí es una limitación bastante seria.
Para instalar nuevos plugins, bastará con ir a Plugins y seleccionar Añadir plugin. Repito que esta opción no está disponible en el sitio wordpress.com. Contratando un dominio en cualquier hosting te lo dejarán todo preparado para empezar y si no, contacta conmigo 😉
Páginas
Las páginas estáticas son páginas con contenido fijo, generalmente no clasificado a las que se suele acceder mediante una opción del menú.
Las páginas suelen utilizarse para poner los datos del propietario de la página, las normas de utilización; si la página vende algo, las condiciones del servicio, contratación, envío, etc.
Un ejemplo de página estática es éste:
En el momento de crear la página se establece su propia URL que nunca cambiará, que debe de ser fácil de recordar, y el contenido es estático. Para cambiar su contenido (en este caso por ejemplo para ampliar el curriculum) hay que acceder a la página y cambiarlo manualmente.
Existen algunas páginas estáticas que pueden ser un poco más complejas e incluir formularios, como por ejemplo la página de contacto, o la que indica dónde nos encontramos que podría tener un mapa con las ubicaciones de las tiendas, por ejemplo.
Categorías
Antes de empezar a publicar tenemos que tener claro sobre qué tema vamos a hacerlo y garabatear un poco una estructura de categorías para organizar mejor los contenidos.
Por ejemplo, si el blog lo voy a dedicar a la herboristería y dietética podría crear distintas categorías como por ejemplo:
- Adelgazamiento
- Aparato circulatorio
- Aparato digestivo
Luego, dentro de cada categoría podríamos ir creando nuevas subcategorías formando una estructura arborescente. No es necesario crear todas de golpe. Se pueden ir creando conforme se vayan escribiendo entradas, pero es conveniente tener muy clara la estructura para luego no llegar a la conclusión de que sería mejor meter Adelgazamiento dentro de Aparato digestivo, ya que ciertos cambios pueden perjudicar en el posicionamiento de nuestro blog.
El árbol de categorías se puede crear desde Entradas, Categorías. Las categorías principales como Adelgazamiento o Aparato circulatorio no tendrán categoría superior.
Hay que tener muy claro qué colgar de cada categoría. Por ejemplo, dentro de Adelgazamiento podríamos incluir Termogénicos, o en su lugar, crear una etiqueta llamada Termogénico. Mi objetivo es que entienda qué son y como se usan las categorías y etiquetas, luego tú eres el experto en tu materia y tendrás que saber cómo organizarte.
Repito que es importante definir la estructura de categorías y las principales etiquetas que vayamos a utilizar antes de empezar a meter contenido. Nos ayudará además a organizarnos mejor.
Muchos temas tienen en cuenta la descripción de las categorías, por lo que en mi opinión, es muy recomendable poner una descripción para cada categoría.
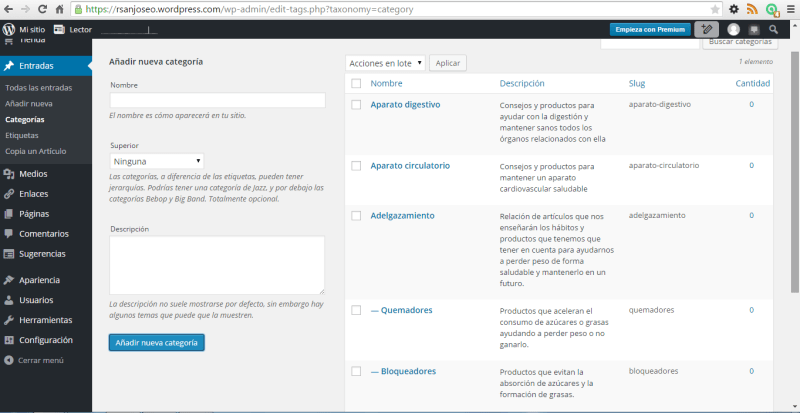
Nuestro ejemplo podría quedar más o menos como esta pantalla:

El slug es el fragmento de texto que completa la URL, o en cristiano. Si creamos una categoría aparato digestivo, definiremos un slug que será todo en minúsculas, sin tildes ni caracteres extraños (ni ñ, ni ç,…), y sin espacios. En lugar de espacios pondremos guiones: aparato-digestivo
¿Para qué sirve el slug?
El slug es muy importante, ya que es lo que luego aparecerá en la barra de direcciones y las palabras que contiene son muy tenidas en cuenta por los buscadores a la hora de indexar la página.
¿Adivinas a donde nos llevaría el siguiente enlace?
https://rsanjoseo.wordpress.com/category/adelgazamiento/bloqueadores/
Etiquetas
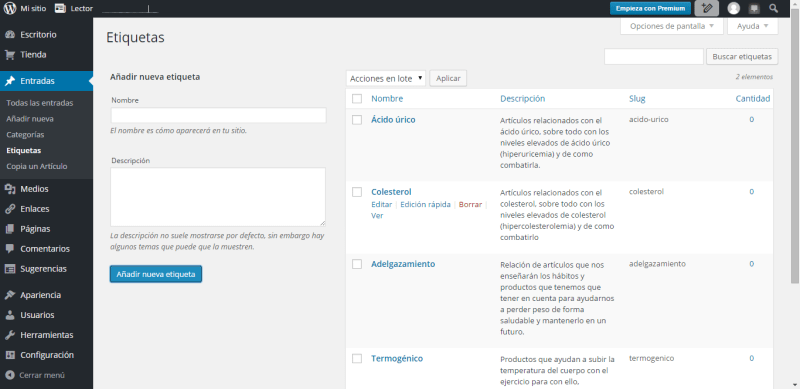
Dentro de Entradas, además de para categorías, hay un apartado para Etiquetas. Las etiquetas son sencillamente palabras clave de una entrada que nos sirven para localizar todos los artículos que hacen referencia a dicha palabra.

Volviendo al ejemplo de la herboristería. Podemos definir etiquetas como Termogénico o Bloqueadores que ya pueden existir dentro de las categorías (es algo habitual), pero también otras como Colesterol o Ácido úrico. Si luego estamos interesados en saber algo sobre el colesterol, al seleccionar la etiqueta Colesterol, nos aparecerán todos los artículos que tienen definida dicha etiqueta.
Las etiquetas se pueden definir en el momento de crear una entrada del blog, pero es recomendable tener organizadas las principales etiquetas y un sistema de etiquetado homogéneo que nos ayude a organizar el blog y hacerlo más comprensible. Una vez definida y creada tendremos mucho más claro si al crear una nueva entrada nos interesa o no crear nuevas etiquetas.
Nuevamente hacemos hincapié en la importancia del slug:
https://rsanjoseo.wordpress.com/tag/acido-urico/
En el siguiente post veremos ya cómo crear entradas en el blog y gestionar los comentarios.
Esta entrada es muy densa y mi recomendación es que se analice muy bien, se hagan pruebas con las opciones de configuración y se definan las categorías y etiquetas principales del blog.

La primera entrada de mi blog WordPress | rSanjoSEO
[…] Configurando WordPress […]
La primera entrada de mi blog Wordpress - rSanjoSEO
[…] las entradas anteriores, aprendimos a instalar WordPress y a configurarlo. Ahora, vamos a crear la primera entrada de nuestro […]